How to Create a Simple Star Rating with CSS

AnonymousJan 18, 2024
In this article, we will see how to create a simple star rating with pure CSS.
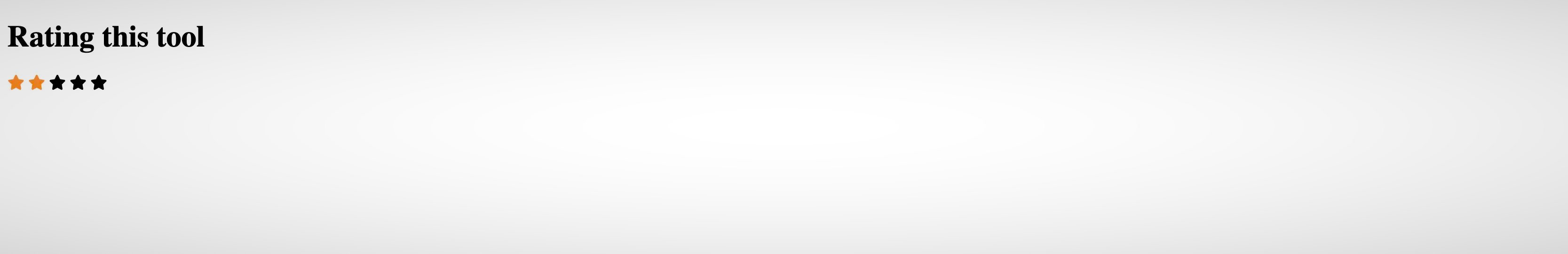
Output:

Here is an example code:
<!DOCTYPE html>
<html>
<head>
<!-- Font Awesome Icon Library -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.5.1/css/all.min.css"
integrity="sha512-DTOQO9RWCH3ppGqcWaEA1BIZOC6xxalwEsw9c2QQeAIftl+Vegovlnee1c9QX4TctnWMn13TZye+giMm8e2LwA=="
crossorigin="anonymous" referrerpolicy="no-referrer" />
<style>
.checked {
color: rgb(255, 138, 31);
}
</style>
</head>
<body>
<h1>Rating this tool</h1>
<span class="fa fa-star checked"></span>
<span class="fa fa-star checked"></span>
<span class="fa fa-star"></span>
<span class="fa fa-star"></span>
<span class="fa fa-star"></span>
</body>
</html>You can change star color according your need.
.checked {
color: rgb(255, 138, 31); //you can change color according to your need!
}